The Challenge
Managing a large corporate enterprise level website is no easy task. I worked on a team of 9 web developers. The challenge was not on creating the experience but to create a new website with new user interface within a legacy enterprise level cms. While considering the platform, I had to be extremely careful and considerate of our limitations without affecting other integrated sites within the system. We worked directly with another team of developers from HS2 Solutions. I had to deliver final designs while the developers were moving at fast pace. While also having designs ready for business executives to approve and give feedback. At one point, it was like only my project manager and I were driving the direction of this massive project and had to respond to not only our internal departments but also the third party vendors and developers outside the company, yep that was a true challenge.
Getting To Work
The most logical solution was to build an entire new set of components and a scalable design system that allows for flexibility for any kind of content. Using pre-existing patterns, all that I had to do is optimize and clean things up from a design perspective, which in return also reduced the amount of new code needed to be created within our css stylesheets. Then UXPin came to the rescue, because it was the one tool where I could design, document, and have a living style guide for this large project. With the design system in place, developers were able to use this for the development of each individual component for this new website.
Personas
There were 4 different type of personas. 2 personas came directly from web search, and marketing ads. Other personas were users that are members of the loyalty program and have already booked a room in one of the las vegas properties.
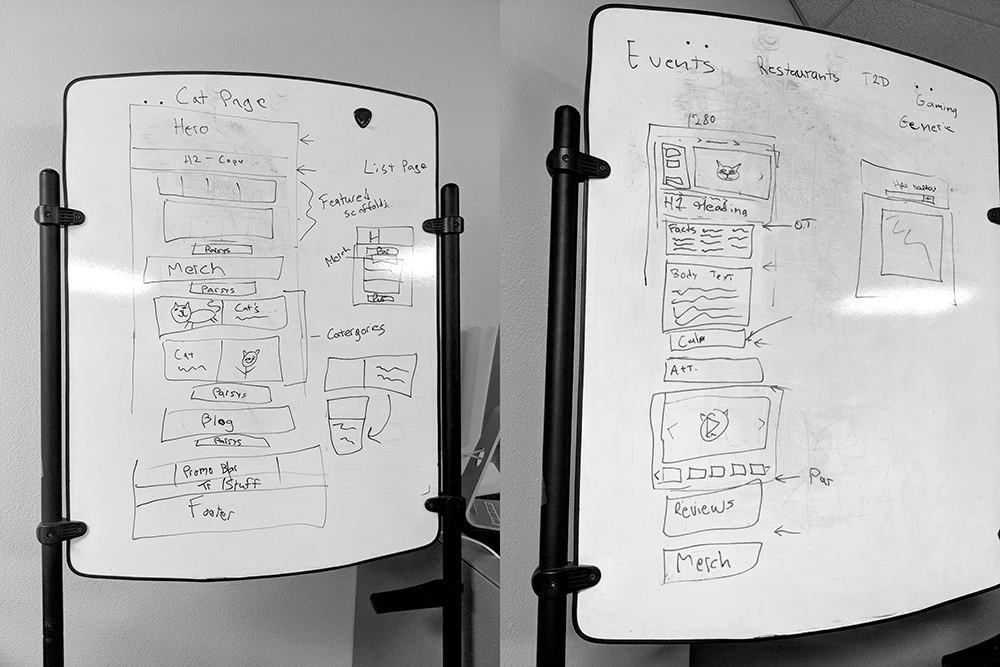
Wireframes
We would get together with product owner, stakeholders, analytics team, e-commerce team, and engineers, to come up with solutions on how we would tackle some of the challenges faced. Out of those meeting, I would take my notes and sketch things out. The most effective solutions came from working directly with the software engineers on a whiteboard after gathering all the information we had.
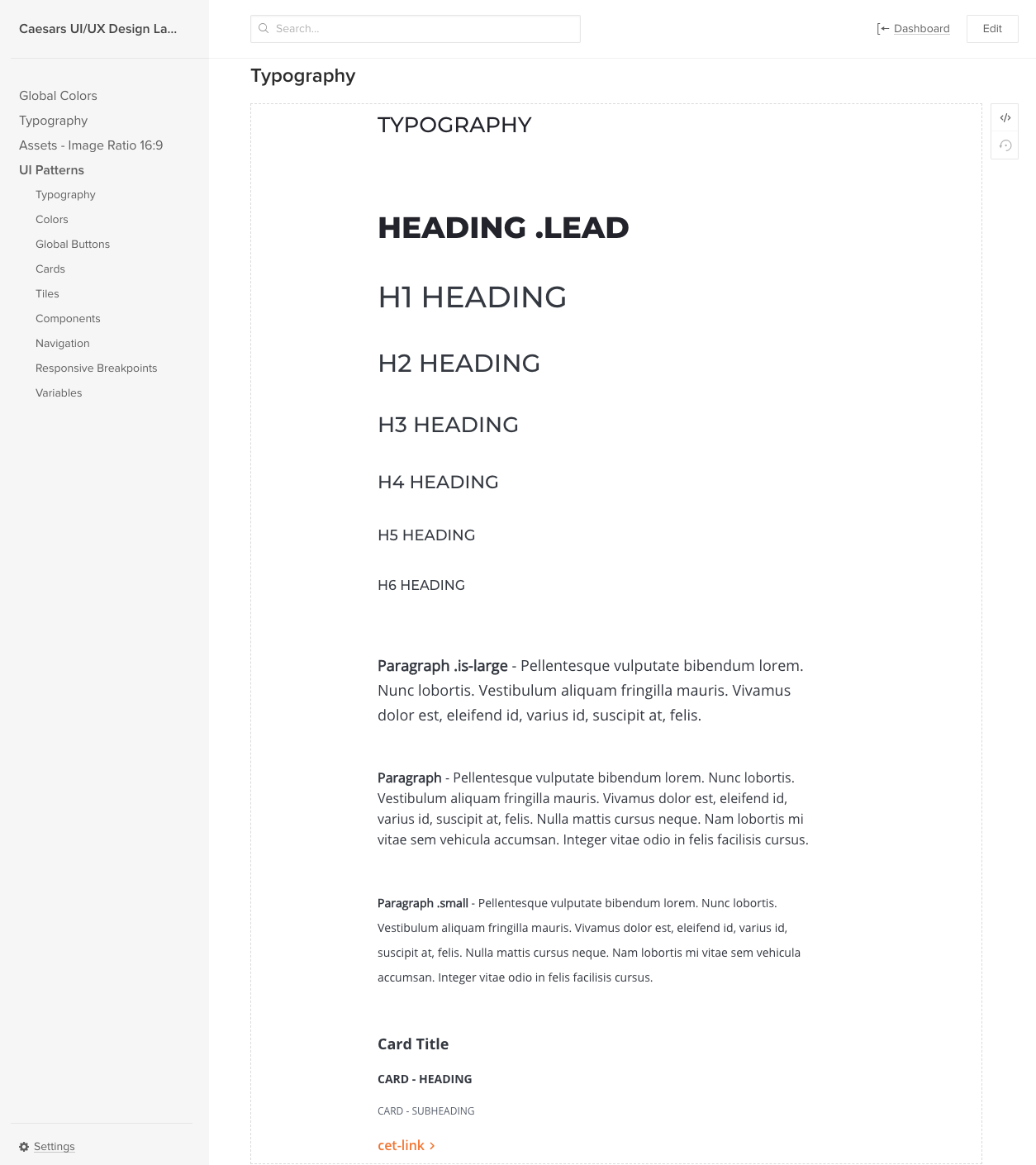
Build the Design Language and System
I used UXPin for the creation of the final wireframes and built a design system for scalability across all 50+ property websites. I approached the design system with an atomic design methodology.
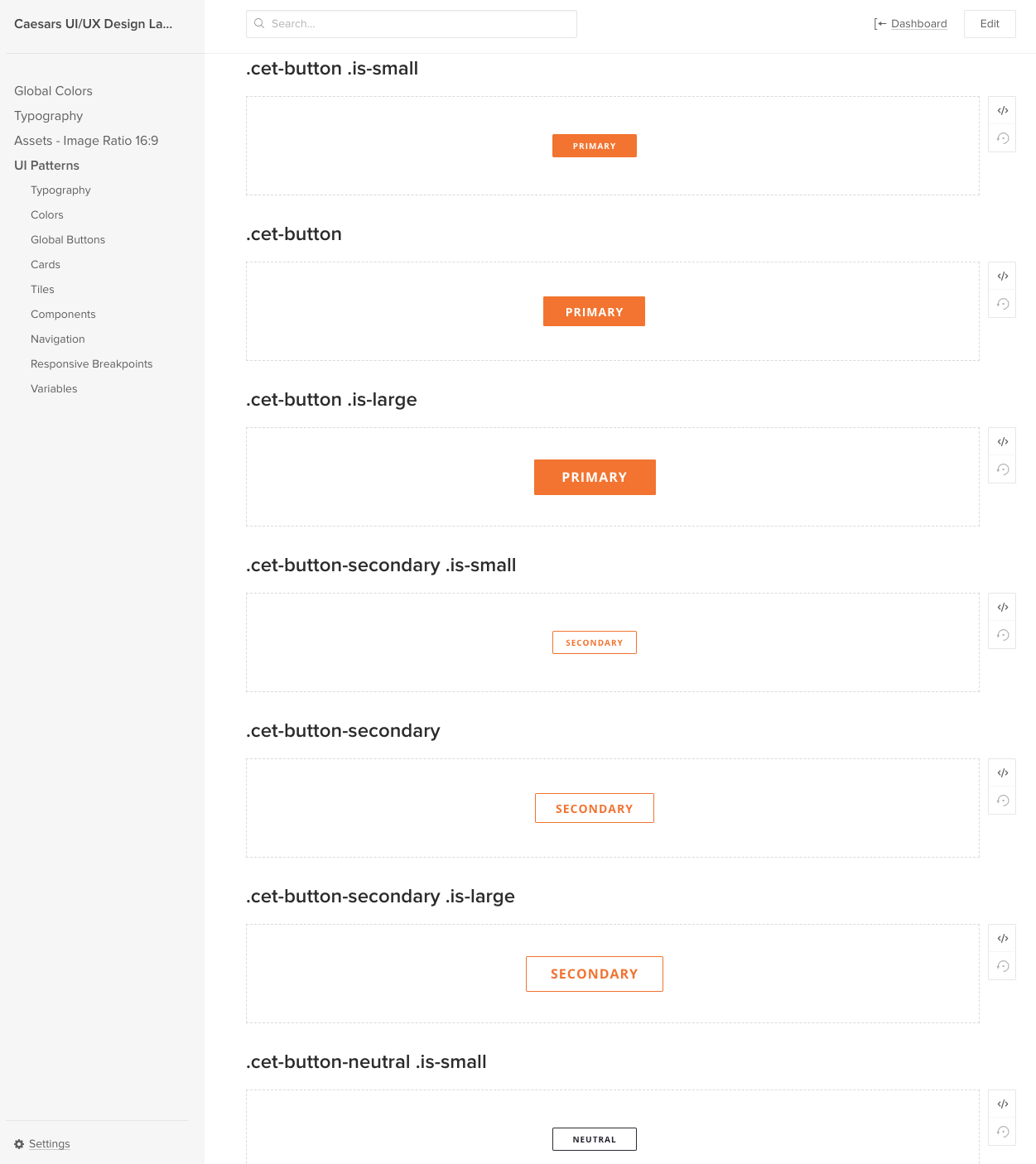
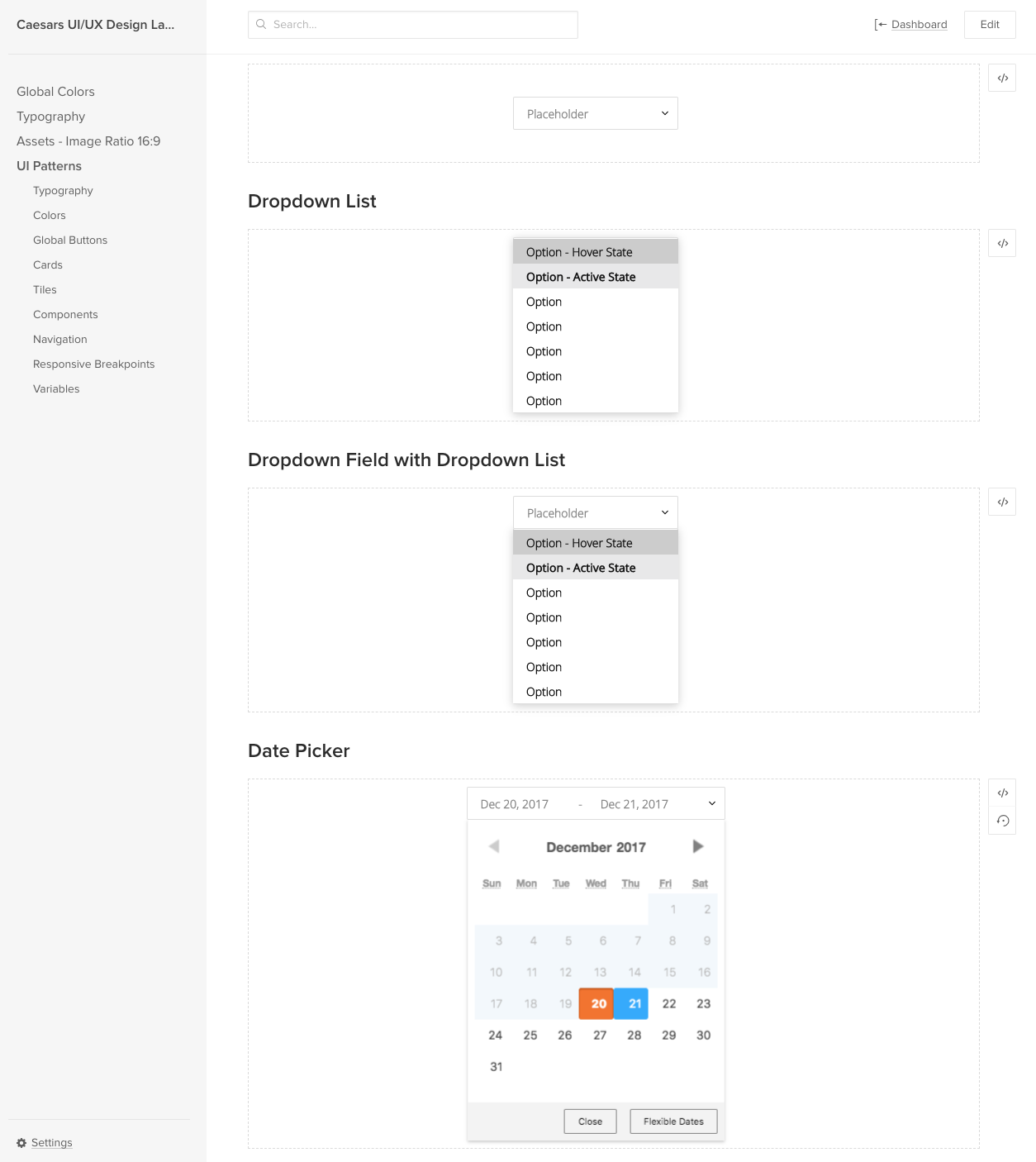
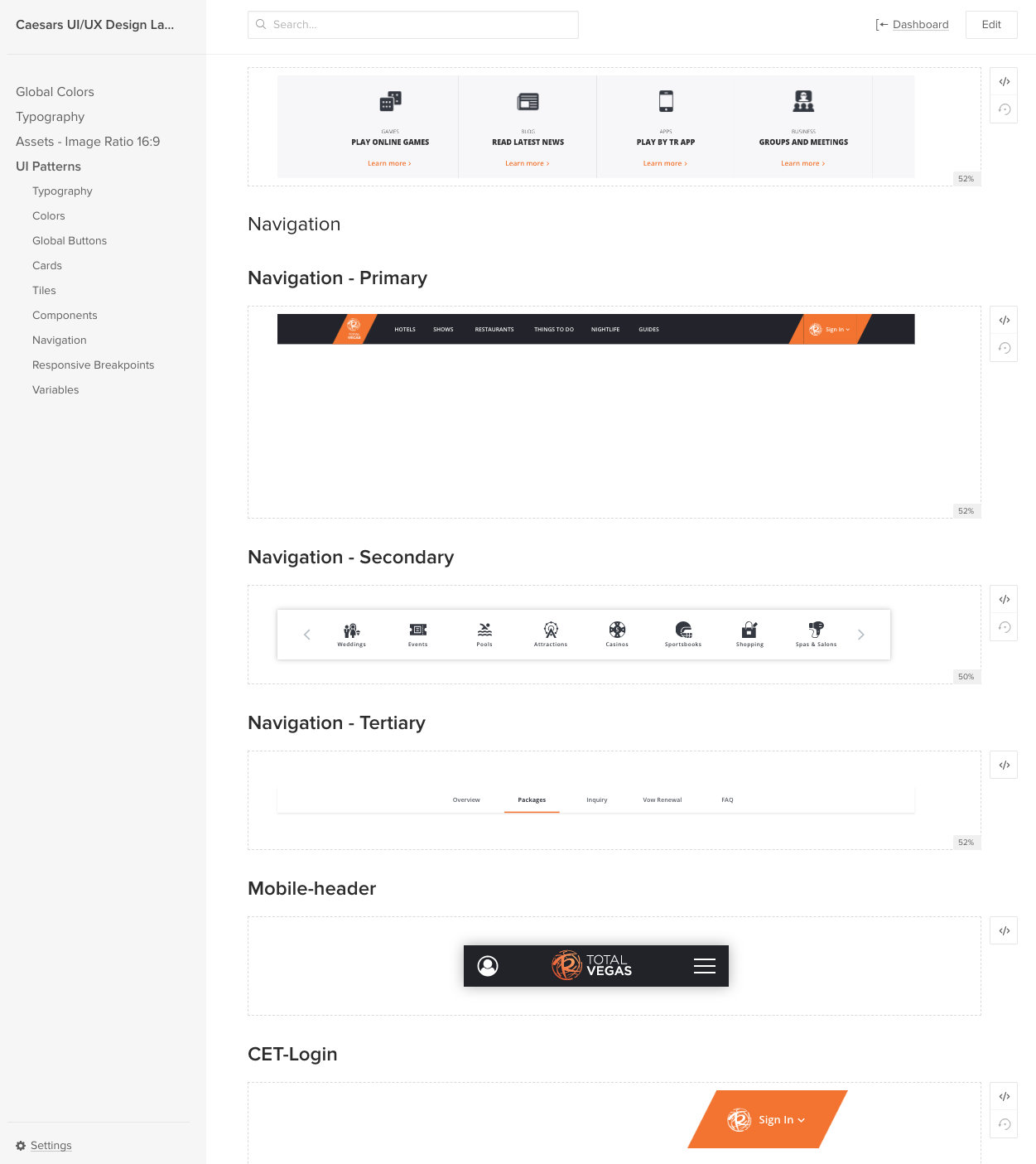
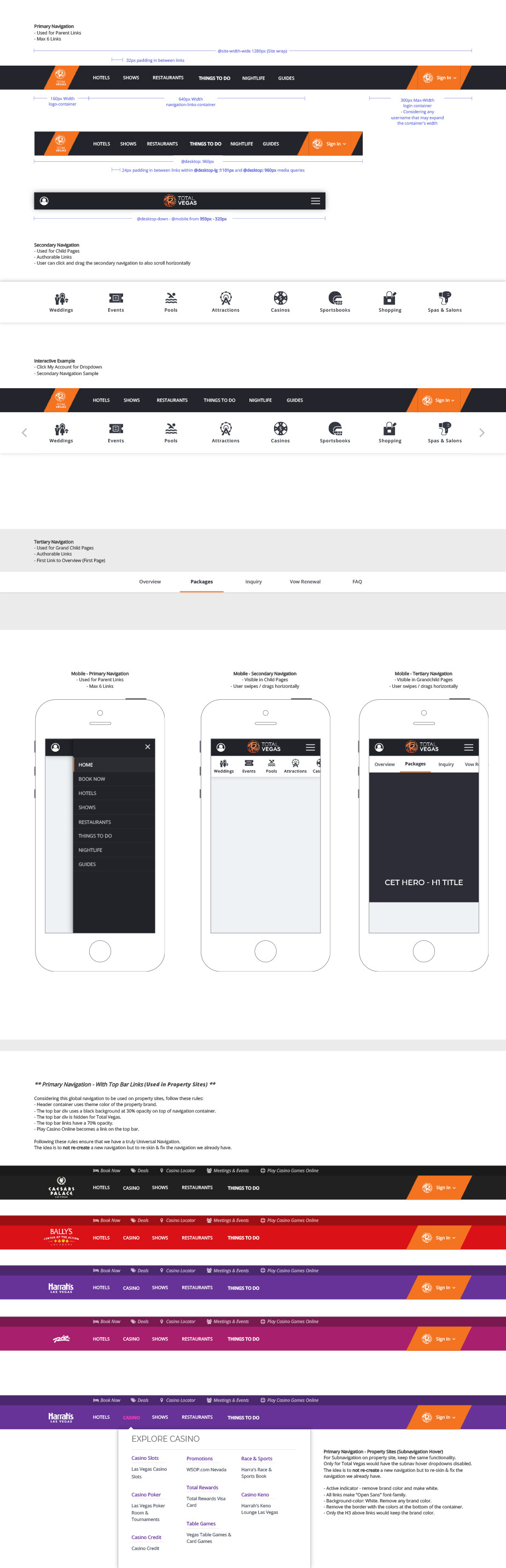
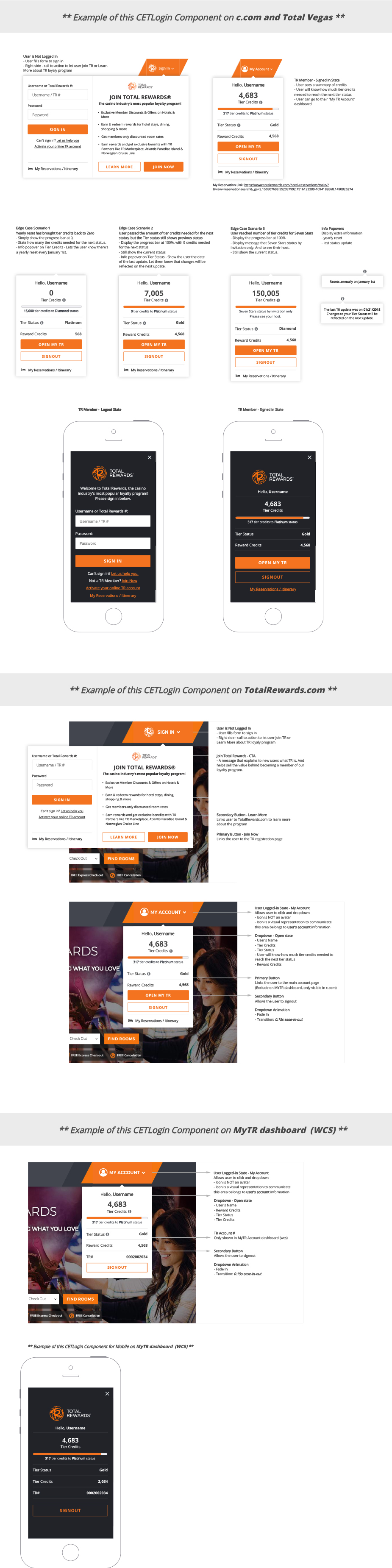
Build Components Library
Using UXPin, I was able to build a library of components fully responsive and documented for the developers. While also considering the interaction experience behind each component and how they would work across devices and browsers.
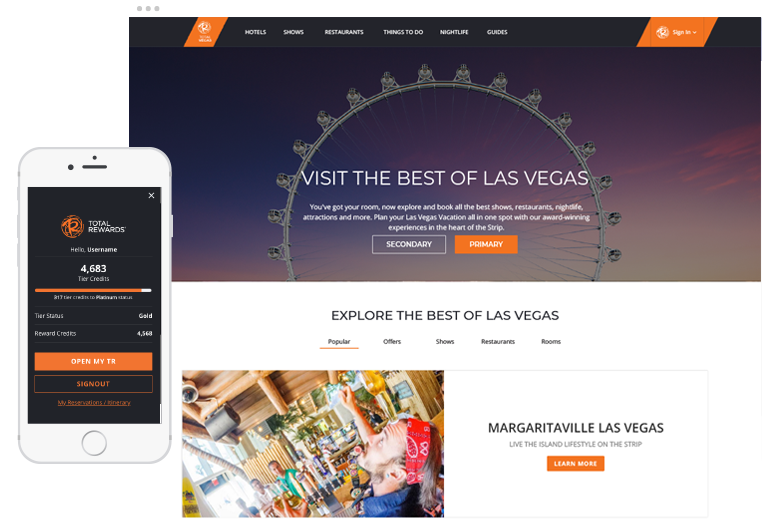
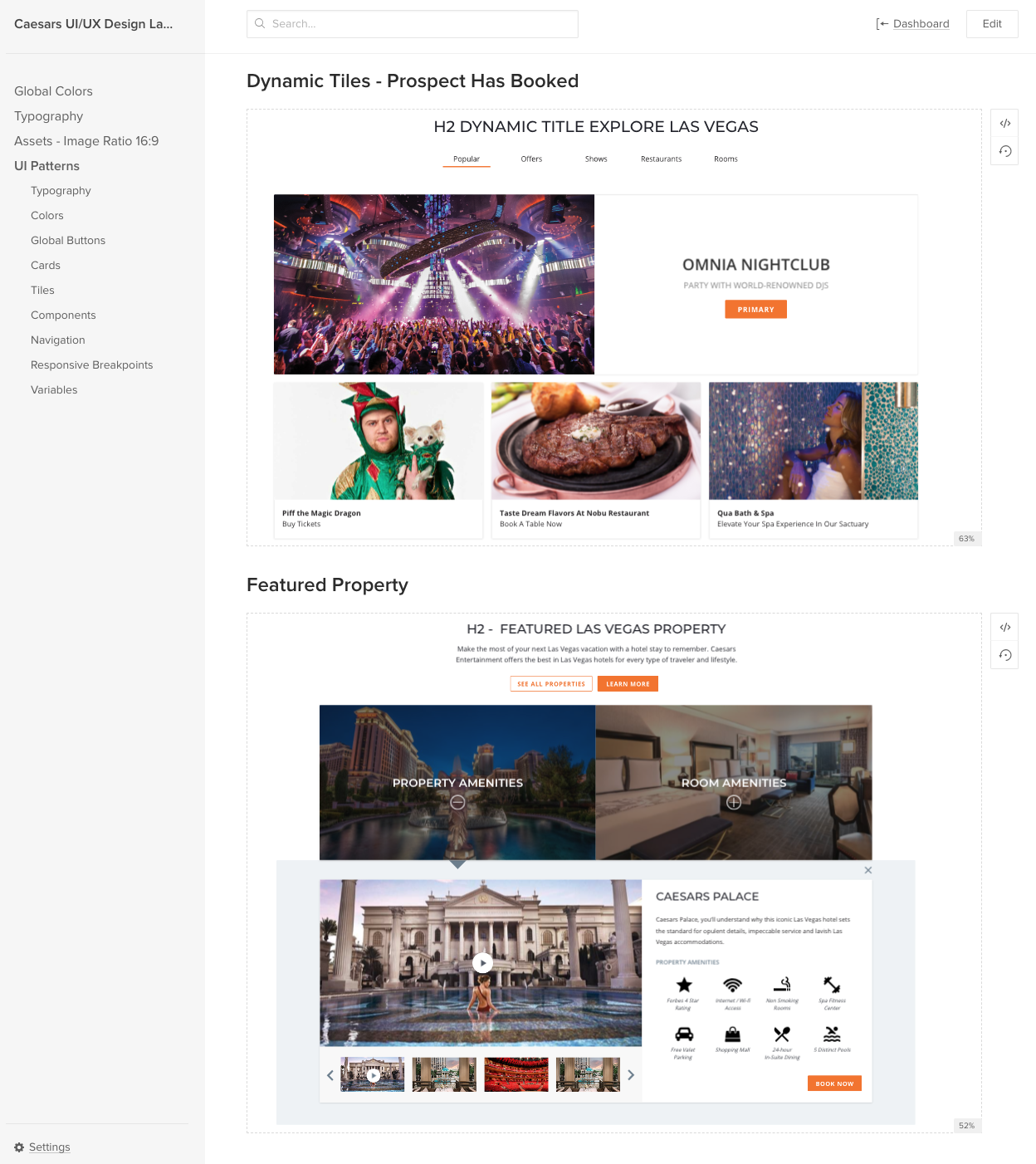
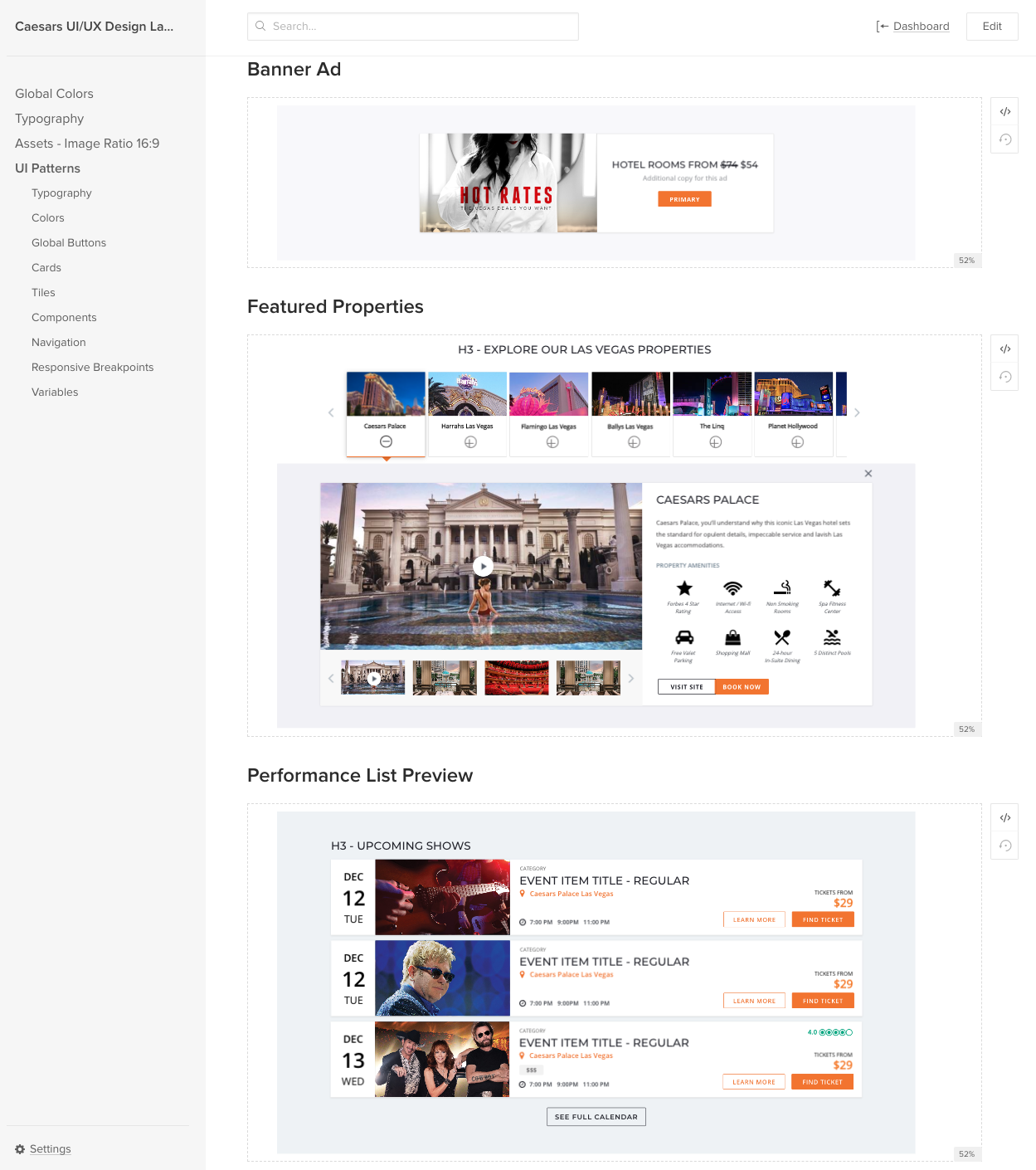
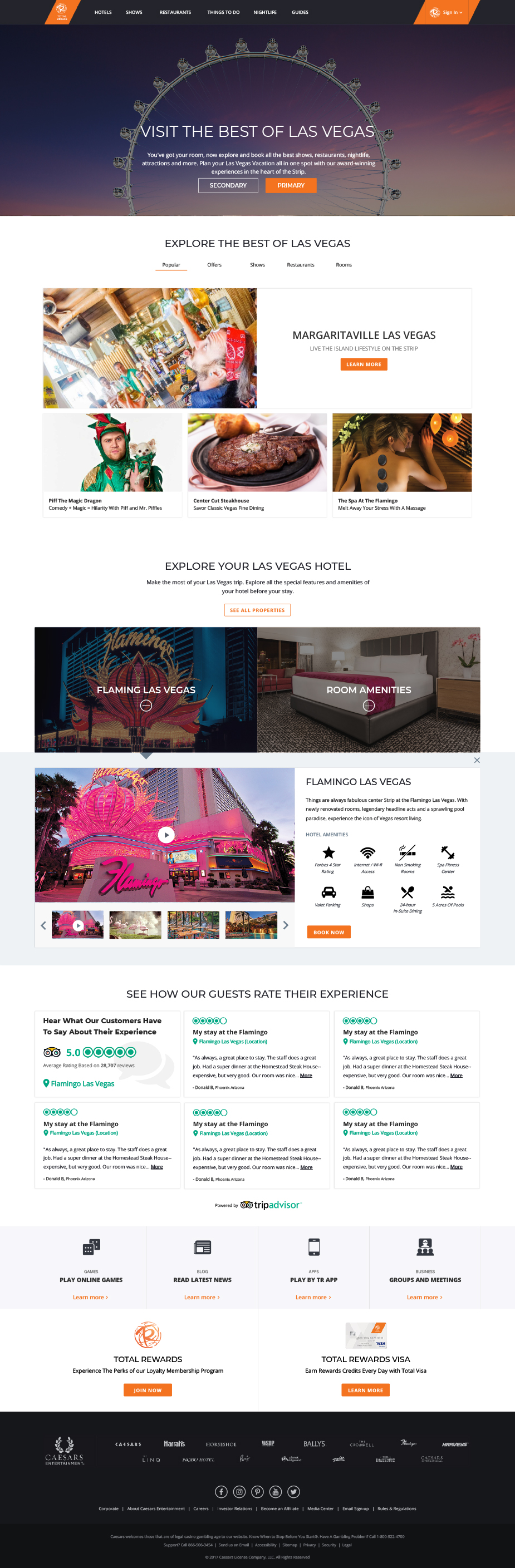
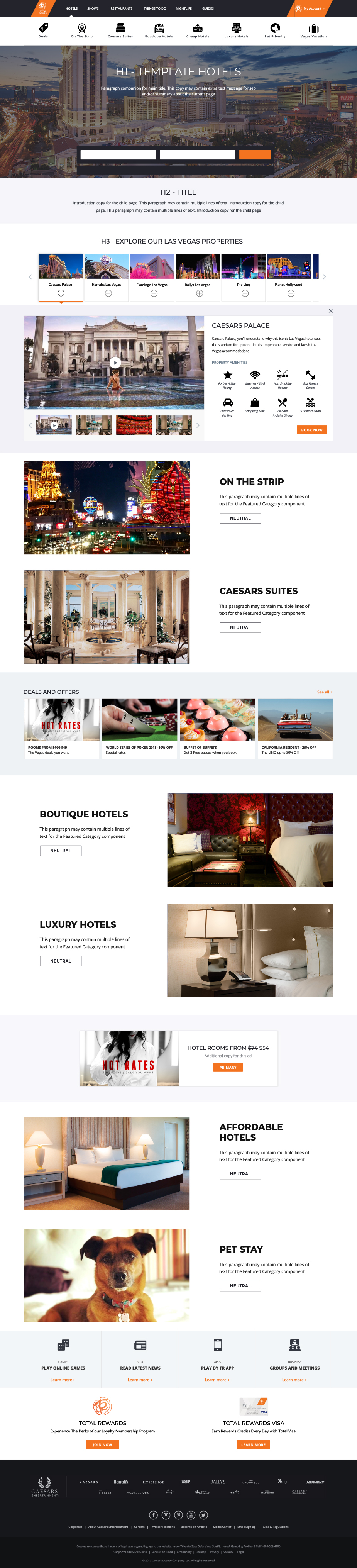
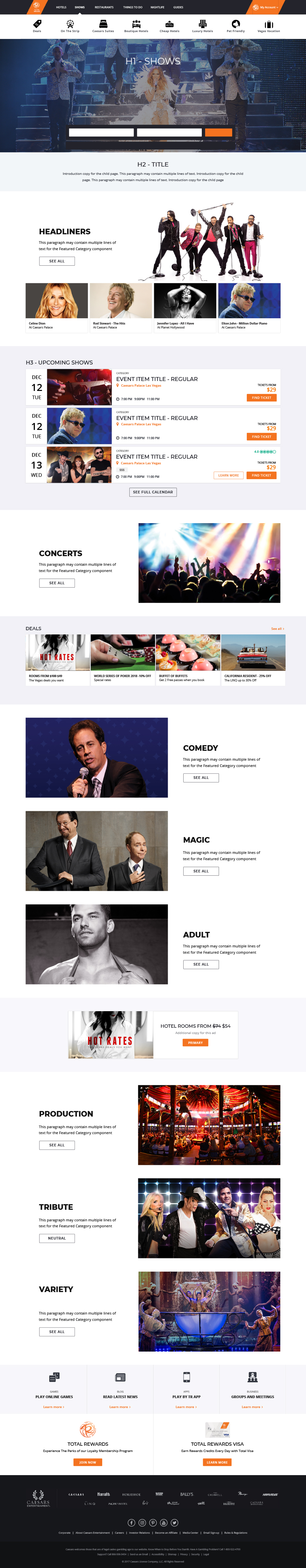
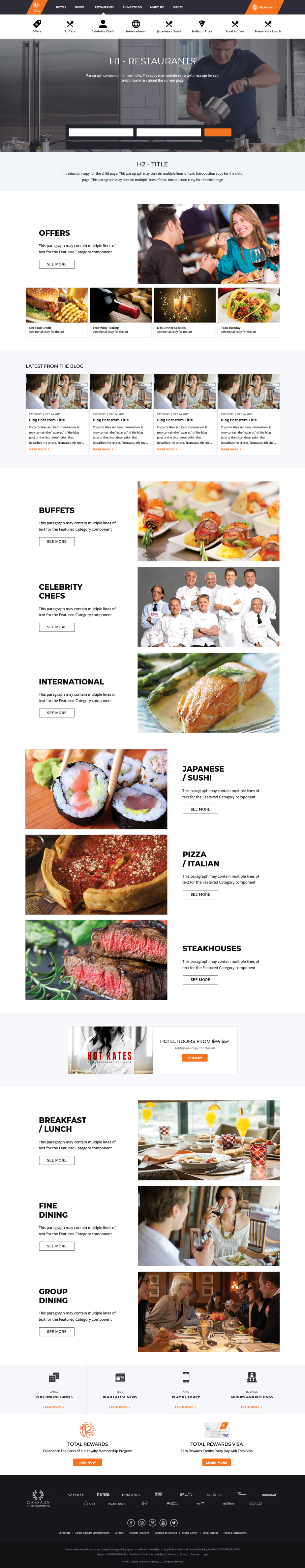
Design The Web Pages
Having a full set of components, I was able to use them to construct the main pages that made up the new Total Vegas website. This is where I was able to hone down the user experience and usability of the website.